Sur un site internet, chaque détail compte. Que ce soit le design, l’expérience utilisateur ou le contenu, tout doit être pensé et optimisé. Au-delà de l’aspect purement technique ou esthétique, il y a également un cadre légal à respecter.
Parmi les éléments juridiques essentiels se trouvent les mentions légales. Ces dernières ne sont pas juste un amas de textes juridiques. Elles revêtent une importance capitale. Notamment pour rassurer les visiteurs sur l’utilisation de leurs données ou pour te protéger d’éventuels litiges.
Face à toutes ces obligations, une question se pose souvent : est-il impératif de mentionner le nom de son développeur web ? Cet article est là pour te guider dans les méandres de la législation et t’offrir une réponse claire et concise.
DE L’ENCRE À L'ÉLECTRONIQUE
Comprendre les mentions légales
Loin des préoccupations numériques d’aujourd’hui, les prémisses des mentions légales trouvent leurs origines dans l’univers de l’édition imprimée, bien avant l’apparition du premier site web.
👩🏽🎓 Rappel historique
En premier lieu nous pensons tous automatiquement à Johannes Gutenberg et son invention de l’imprimerie dite “moderne”. Cependant dès le Xe siècle les premières imprimeries rudimentaires font leur apparition en Asie. Partant initialement de la gravure sur bois pour arriver au XIV siècle aux caractères métalliques mobiles.
Dans l’Europe médiévale, dès lors que les livres commencèrent à être produits en série grâce à l’invention de l’imprimerie par Gutenberg, des réglementations apparurent pour contrôler et surveiller ce qui était imprimé.
Ainsi, à partir du XVIe siècle, il était courant pour les imprimeurs et éditeurs de livres d’indiquer, souvent au verso :
- leurs noms,
- le lieu
- la date d’impression.
Cet ancêtre des mentions légales assurait à la fois une certaine transparence et une forme de responsabilité.
Avec l’explosion du numérique et la démocratisation d’Internet dans les années 1990, la nécessité d’un cadre légal pour les contenus en ligne est devenue évidente. Dans le contexte français, la loi pour la confiance dans l’économie numérique (LCEN) de 2004 a été un jalon essentiel. Elle a adapté et étendu les principes de responsabilité des éditeurs de contenu aux acteurs du web.
C’est quoi exactement les mentions légales sur un site internet ?
En termes simples, les mentions légales sont une suite d’informations que tout propriétaire de site internet est tenu de fournir à ses visiteurs. Bien que souvent reléguées en bas de page, jouent un rôle prédominant dans l’écosystème d’un site web.
Ces informations concernent généralement l’identité de l’éditeur du site, du responsable de publication, et de l’hébergeur. Le but est d’offrir une transparence totale sur qui se cache derrière un site. Garantissant ainsi une certaine confiance entre le visiteur et le site.
En surfant sur le web à la recherche de la dernière paire de baskets à la mode ou d’une délicieuse recette de gâteau, tu as probablement déjà croisé ce lien en bas de page : « Mentions légales ».
En France, ces quelques lignes discrètes revêtent une importance capitale. Les mentions légales renferment un ensemble d’informations que tout propriétaire de site internet, qu’il soit professionnel ou non, doit mettre à disposition de ses visiteurs.
Les mentions légales sont-elles obligatoires sur un site internet ?
La mise en place des mentions légales n’est pas une simple recommandation en France, c’est une obligation légale.
Pour rappel : La loi pour la confiance dans l’économie numérique (LCEN) du 21 juin 2004 stipule que tout site web, qu’il soit à caractère professionnel ou personnel, doit disposer de mentions légales.
La raison principale est de protéger l’utilisateur en lui fournissant un moyen de contacter ou d’identifier le responsable du site, notamment en cas de litige. Au-delà de cet aspect protecteur, c’est aussi un gage de sérieux pour le site en question. Ignorer cette obligation peut entraîner des sanctions financières, d’où l’importance de bien s’informer.
CODE & CONFORMITÉ
Qui doit apparaître dans les mentions légales ?
Naviguer sur le web, c’est un peu comme entrer dans un grand magasin. On souhaite savoir qui en est le propriétaire, qui le gère, et parfois, qui l’a construit. Les mentions légales jouent ce rôle sur Internet.
Mais alors, quelles sont les informations essentielles à inclure, et qui exactement doit y figurer ?
Selon la législation française, toute personne (physique ou morale) qui crée un site web à caractère professionnel est tenue de respecter certaines obligations relatives aux mentions légales.
Ces mentions doivent comporter :
- Pour un individu [personne physique] : nom, prénoms, domicile et numéro de téléphone, ainsi que, s’il s’agit d’une activité commerciale, le numéro d’inscription au registre du commerce et des sociétés ou au répertoire des métiers.
- Pour une entité [personne morale] : la dénomination ou la raison sociale, l’adresse du siège social, le numéro de téléphone, et le numéro d’inscription, le capital social, l’adresse de courrier électronique et, le cas échéant, le numéro d’inscription au registre du commerce et des sociétés ou au répertoire des métiers.
Savoir faire la distinction entre éditeur, hébergeur, et autres parties prenantes
L’éditeur : C’est celui qui met en ligne du contenu, qui gère et anime le site. Les mentions légales doivent mentionner l’identité de l’éditeur du site. Qu’il s’agisse d’une personne physique ou morale.
L’hébergeur : Sa mission est de stocker les pages, images, données, du site sur des serveurs. La LCEN [Loi pour la confiance dans l’économie numérique] impose de mentionner les coordonnées complètes de l’hébergeur du site. Même si l’éditeur du site est une personne physique.
Autres parties prenantes : En fonction de la complexité et de la nature du site web, d’autres entités ou individus peuvent être impliqués. Comme le concepteur du site, les responsables de la rédaction ou les photographes. Cependant, leur présence dans les mentions légales n’est pas systématiquement obligatoire, à moins qu’ils endossent le rôle d’éditeur ou d’hébergeur.
Il est essentiel de distinguer ces différentes entités. Car en cas de litige ou de problème, cela permettra de savoir qui contacter et qui sera juridiquement responsable.
L'ÉLOGE DU CODE
Le développeur web : Acteur discret ou mention obligatoire ?
Certains sites, par respect ou reconnaissance envers le travail de leur développeur, choisissent de le mentionner dans les mentions légales. C’est une façon de rendre hommage au talent et à l’expertise de la personne qui a rendu possible la présence numérique de l’entreprise.
Les situations où le codeur doit absolument être cité.
Quand le clavier rencontre le gavel.
Selon la législation française, dans certains cas précis, mentionner le développeur web peut s’avérer obligatoire. Du moins fortement recommandé. Ce peut être le cas, par exemple, lorsque le développeur a intégré des éléments propriétaires ou lorsqu’il joue également le rôle d’éditeur du site.
Quels risques, si je ne nomme pas mon développeur ?
Oublier de mentionner son développeur n’entraînera pas forcément de conséquences juridiques. Cependant, cela pourrait mener à des mésententes ou des litiges si des accords préalables avaient été passés. De plus, en fonction des contrats, certaines sanctions pourraient être appliquées si le développeur n’est pas crédité comme convenu.
DERRIÈRE LE RIDEAU
Quels sont les autres facettes légales d’un site web ?
1. Politique de confidentialité : naviguer avec élégance dans le ballet du RGPD.
La protection des données personnelles est plus qu’une simple obligation : c’est une responsabilité.
Depuis l’entrée en vigueur du Règlement Général sur la Protection des Données [RGPD], chaque site web traitant des données de résidents européens doit respecter des règles strictes. Il s’agit notamment de :
- Informer clairement les utilisateurs sur la nature des données collectées et leur utilisation.
- Obtenir un consentement explicite pour certaines utilisations spécifiques.
- Offrir la possibilité de consulter, modifier ou supprimer ces données.
2. Gestion des cookies : Ces petits traceurs gourmands en informations.
Les cookies, ces petits fichiers déposés sur l’ordinateur de l’utilisateur, ont un rôle précieux mais peuvent aussi être intrusifs. C’est pourquoi les législations récentes exigent :
- Une information claire et transparente sur l’utilisation des cookies.
- L’obtention du consentement avant le dépôt de certains cookies, en particulier ceux liés à la publicité.
- La possibilité pour l’utilisateur de refuser ou de retirer son consentement à tout moment.
3. L’énergie des Conditions Générales : Les fils conducteurs de tes transactions et interactions.
👉🏼 Les Conditions Générales de Vente [CGV]
Si tu vends des produits ou services sur ton site, les CGV détaillent le processus de vente, les droits et obligations des parties [vendeur et client]. Il est alors primordial de :
- Énoncer clairement les modalités de paiement, de livraison et, le cas échéant, de retour ou de remboursement.
- Informer le client de ses droits, notamment son droit de rétractation.
- Préciser les garanties associées aux produits ou services vendus.
👉🏼 Les Conditions Générales d’Utilisation [CGU] : L’éclat des règles du jeu.
Les CGU, quant à elles, définissent les règles d’utilisation de ton site. Elles visent à :
- Informer les utilisateurs sur leurs droits et obligations lorsqu’ils naviguent sur ton site.
- Détailler, le cas échéant, les modalités d’inscription ou de création d’un compte utilisateur.
- Préciser les règles relatives à la publication de contenus par les utilisateurs [commentaires, avis, etc.] et les sanctions en cas de non-respect.
En intégrant ces mentions, tu renforces la confiance de tes utilisateurs tout en te protégeant juridiquement. Il est toujours recommandé de consulter un professionnel pour la rédaction de ces documents afin qu’ils soient adaptés à ton activité et conformes à la législation.
4. L’harmonie du web : L’accessibilité, une mélodie pour tous.
L’accessibilité web n’est pas qu’une question de législation, c’est une question d’éthique. Assurer que ton site est accessible à tous, y compris aux personnes handicapées, c’est :
- Adopter des bonnes pratiques de développement pour que le site soit utilisable par tous les types de navigateurs et d’assistants.
- Respecter les normes d’accessibilité web établies.
- Rendre tous les contenus, y compris multimédia, accessibles à tous les utilisateurs.
INSTANT TECHNIQUE
Comment mettre les mentions légales sur WordPress ?
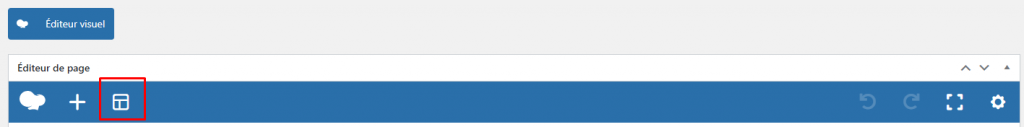
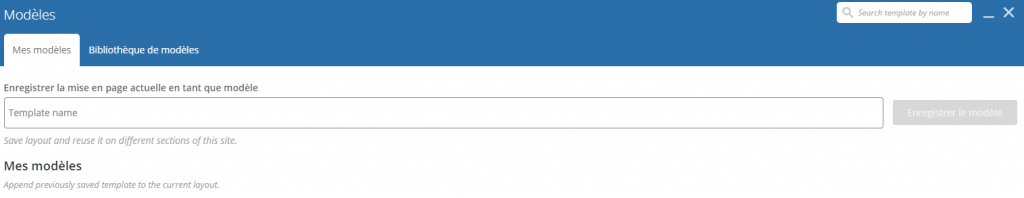
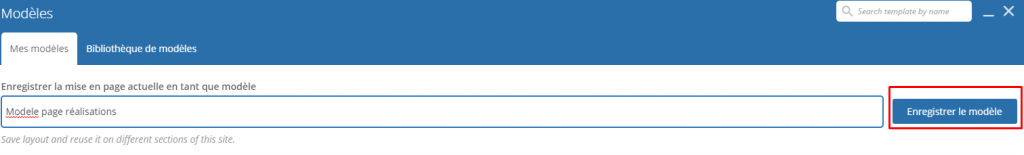
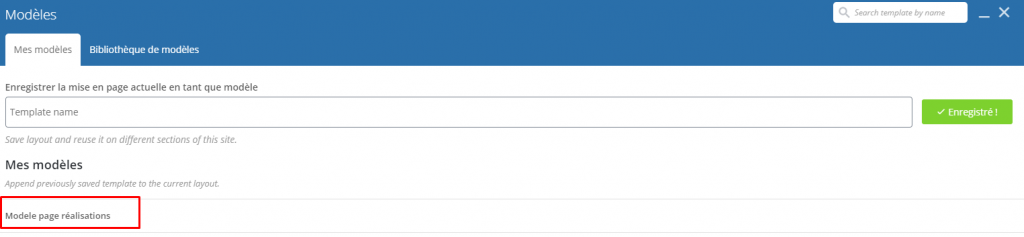
Sur WordPress, l’ajout des mentions légales est simple et ne nécessite pas de compétences techniques poussées. Suit ces étapes pour les intégrer efficacement à ton site :
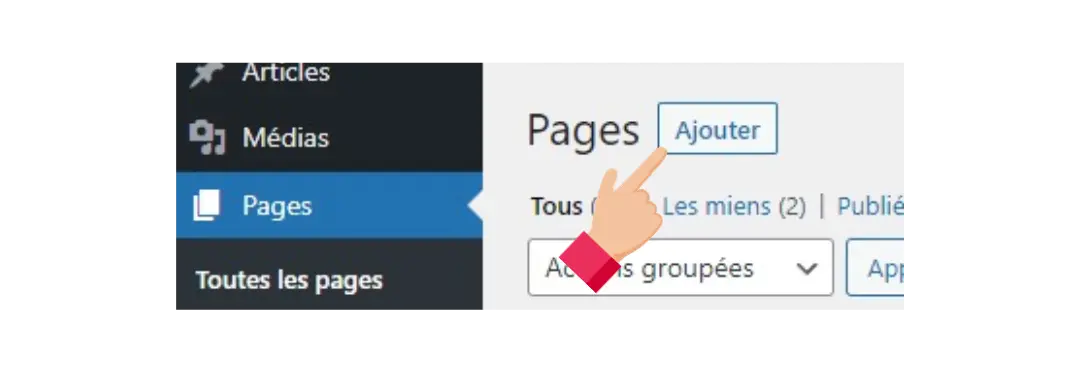
1. Créer une nouvelle page

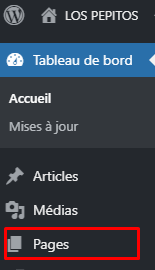
- Dans le tableau de bord WordPress, rends-toi à Pages > Ajouter.
- Donne un titre à cette page, comme « Mentions Légales ».
- Colle ou rédige tes mentions légales dans le corps de la page.
- Enregistre et cliquer sur publier la page.
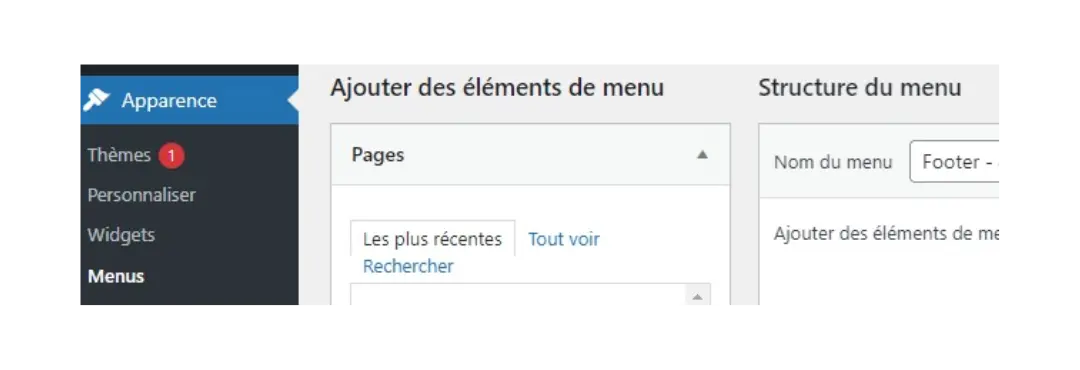
2. Ajout de la page au pied de page
Les mentions légales sont généralement placées dans le footer [pied de page] pour qu’elles soient facilement accessibles depuis n’importe quelle page du site :

- rends- toi à Apparence > Menus.
- Crée un nouveau menu ou utilise un menu existant, puis ajoute la page « Mentions Légales » à ce menu.
- Sauvegarde, puis rendez-vous à Apparence > Personnaliser > Widgets pour ajouter ce menu au pied de page.
3. Assure-toi de la conformité
Une fois les mentions légales publiées, il est crucial de s’assurer qu’elles respectent toutes les obligations légales. Tu as la possibilité de consulter un juriste ou utiliser des services en ligne qui génèrent des mentions légales conformes.
4. Mises à jour régulières
Les lois et réglementations évoluent, tout comme les activités de ton site. N’oublie pas de vérifier et de mettre à jour tes mentions légales régulièrement pour qu’elles reflètent toujours les pratiques actuelles de ton site.
Et voilà ! En suivant ces étapes, tu as intégré les mentions légales sur ton site WordPress, assurant une transparence et une conformité avec les normes en vigueur.
EN CONCLUSION LES MENTIONS LÉGALES SONT…
La clé de la conformité en toute sérénité
En fin de compte, se conformer aux obligations légales n’est pas qu’une question de règles à suivre. Loin d’être une simple formalité, elles incarnent la transparence et la confiance entre le site et les visiteurs.
C’est une démarche proactive pour construire une relation de confiance avec tes visiteurs et éviter des tracas juridiques inutiles. En s’armant de connaissance et en prenant les mesures appropriées, tu navigues vers des eaux plus sûres, laissant derrière toi le spectre de litiges potentiels.
Le développeur, cet invité surprise !
Bien que souvent négligé, dans certains cas, citer le développeur web peut s’avérer nécessaire, voire stratégique.
💬 Après la lecture de cet article vas-tu ajouter ton développeur aux mentions légales de ton site ?